
BodyMap VR: Image Feature
Project Type
Team
My role
Duration
Tools
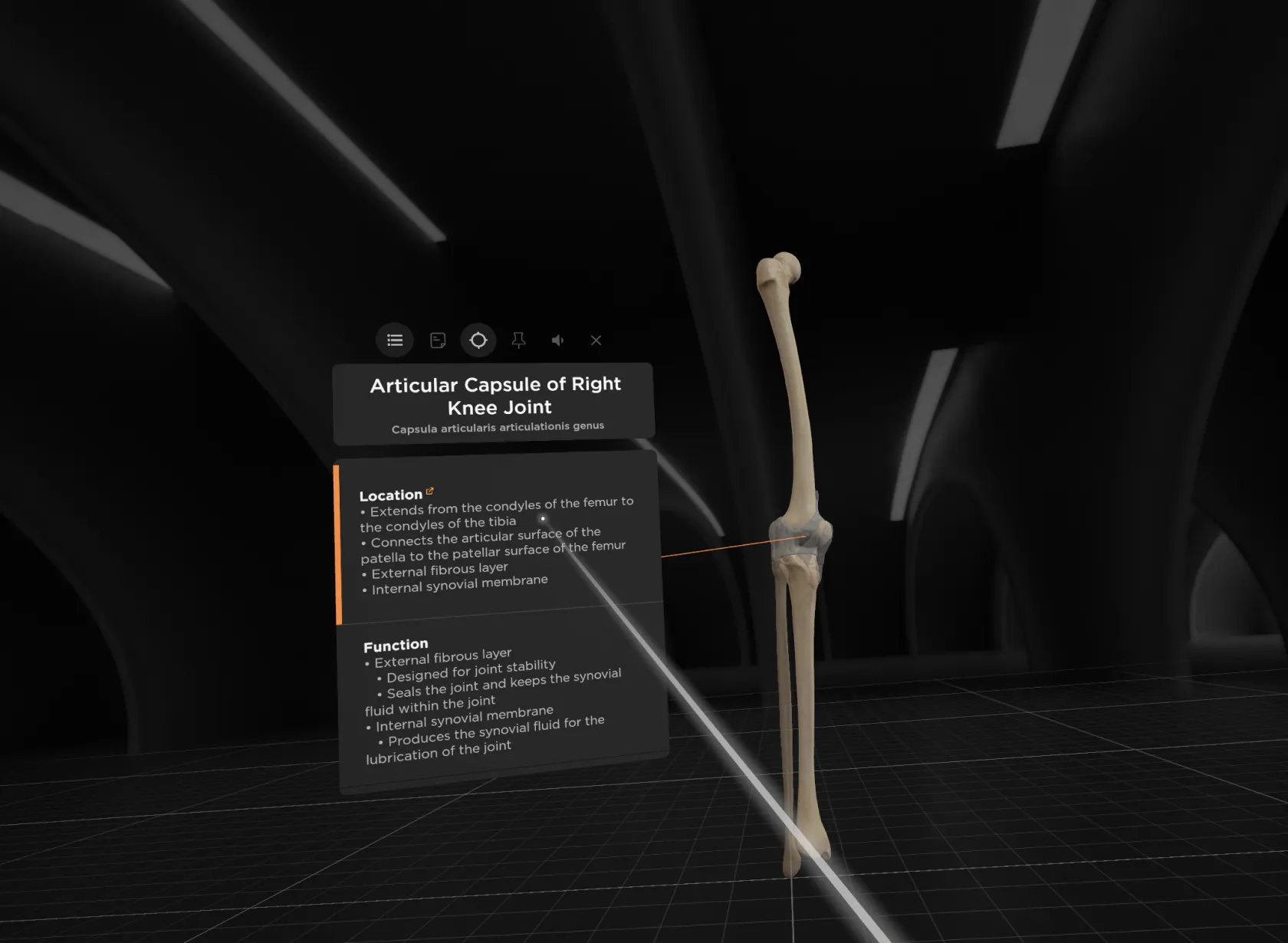
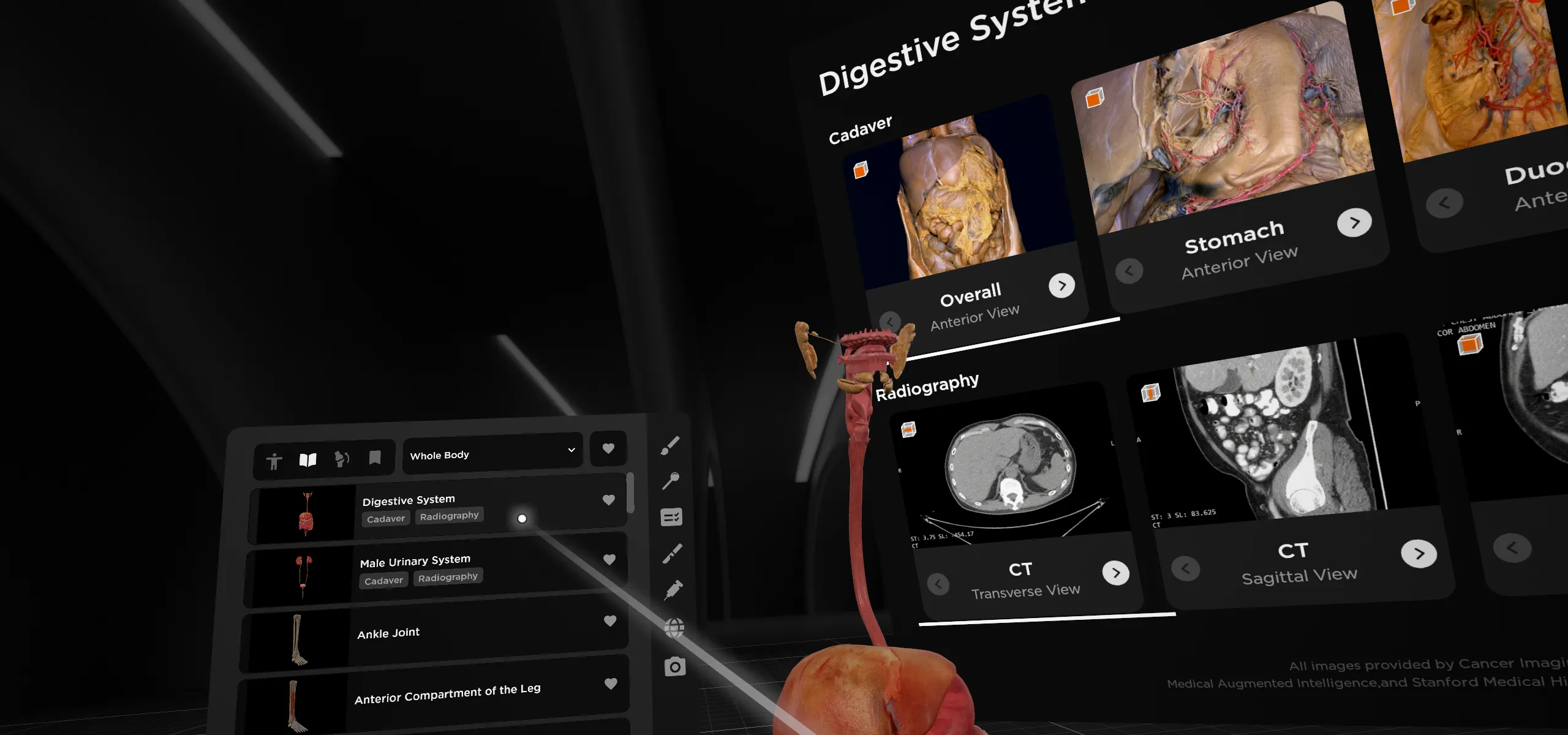
The VR feature was developed to integrate medical content with 3D human models, helping medical students transition smoothly from textbook-based learning to hands-on cadaver labs. At Medical Augmented Intelligence (MAI), a startup focused on immersive VR experiences for education, we introduced BodyMap—a VR anatomy app designed to assist students in visualizing anatomical structures using 3D VR models.