● Decision-Making
To solve these problems, we approached the redesign through a series of well-defined steps:
Step 1: Identifying User Types
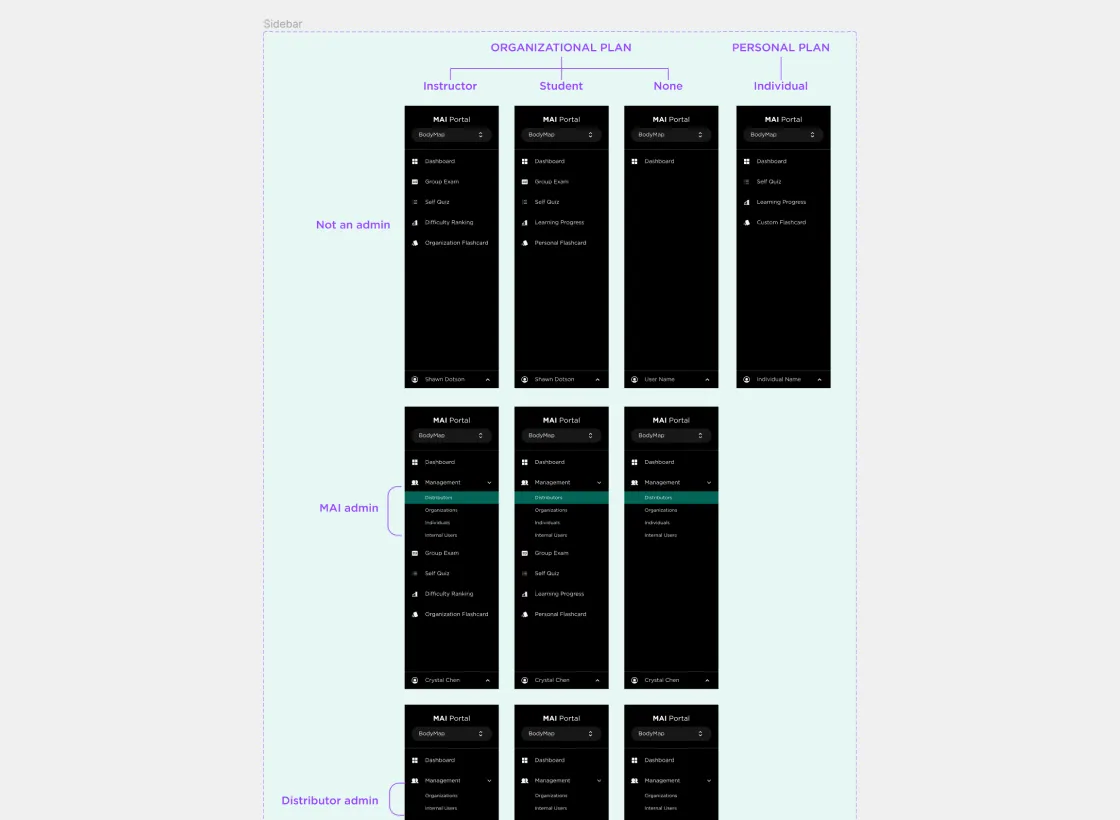
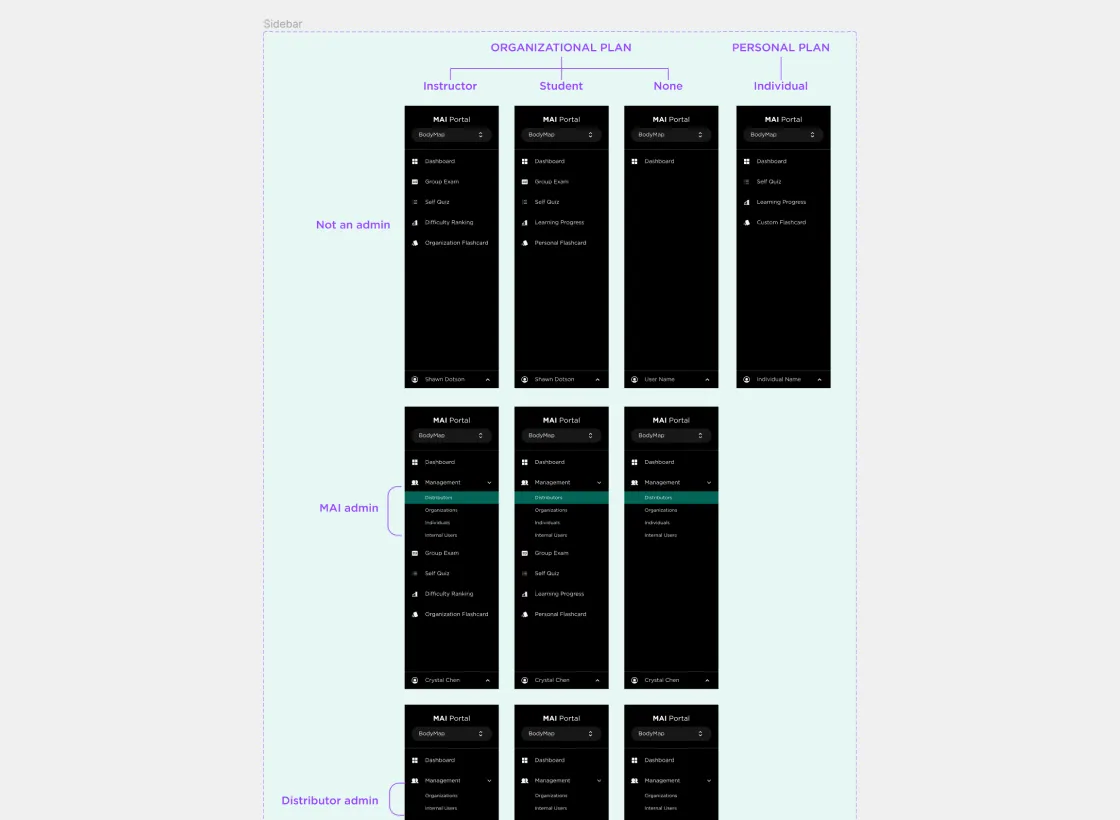
I began by mapping out the functionality needed for each user type. I created a modular sidebar design that categorized the necessary actions for each user role, ensuring clarity and consistency in navigation.

Sidebar for various user types
Step 2: Organizing Complex Flows
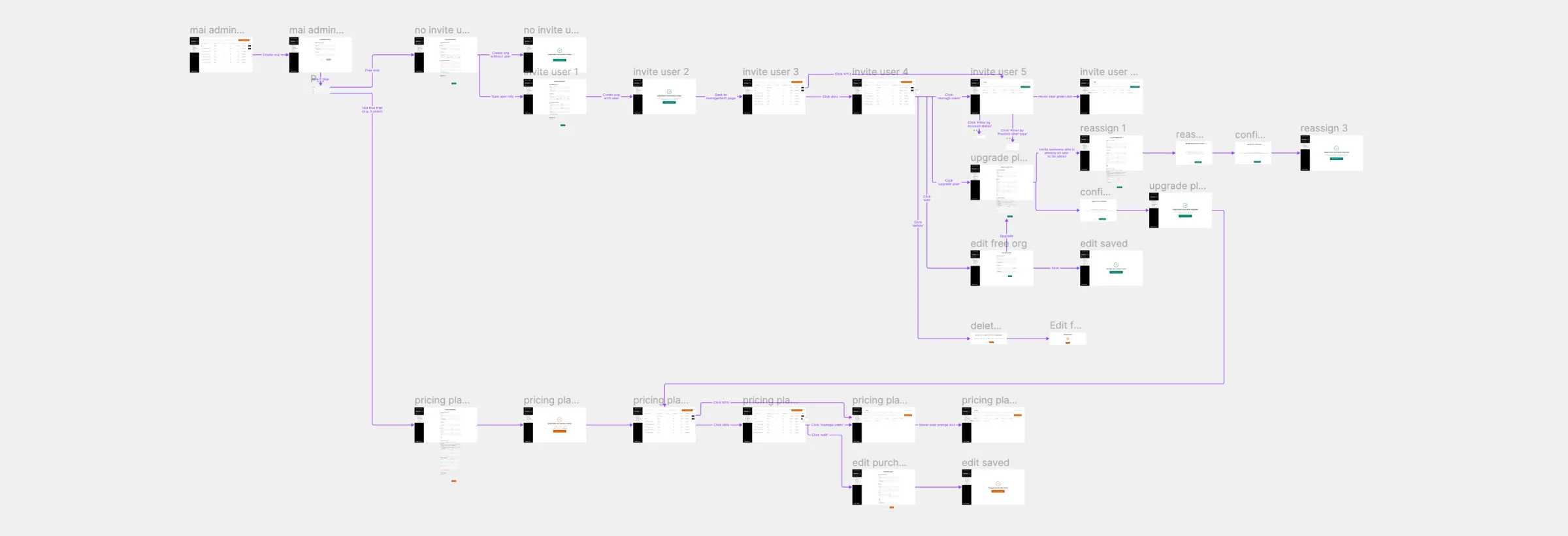
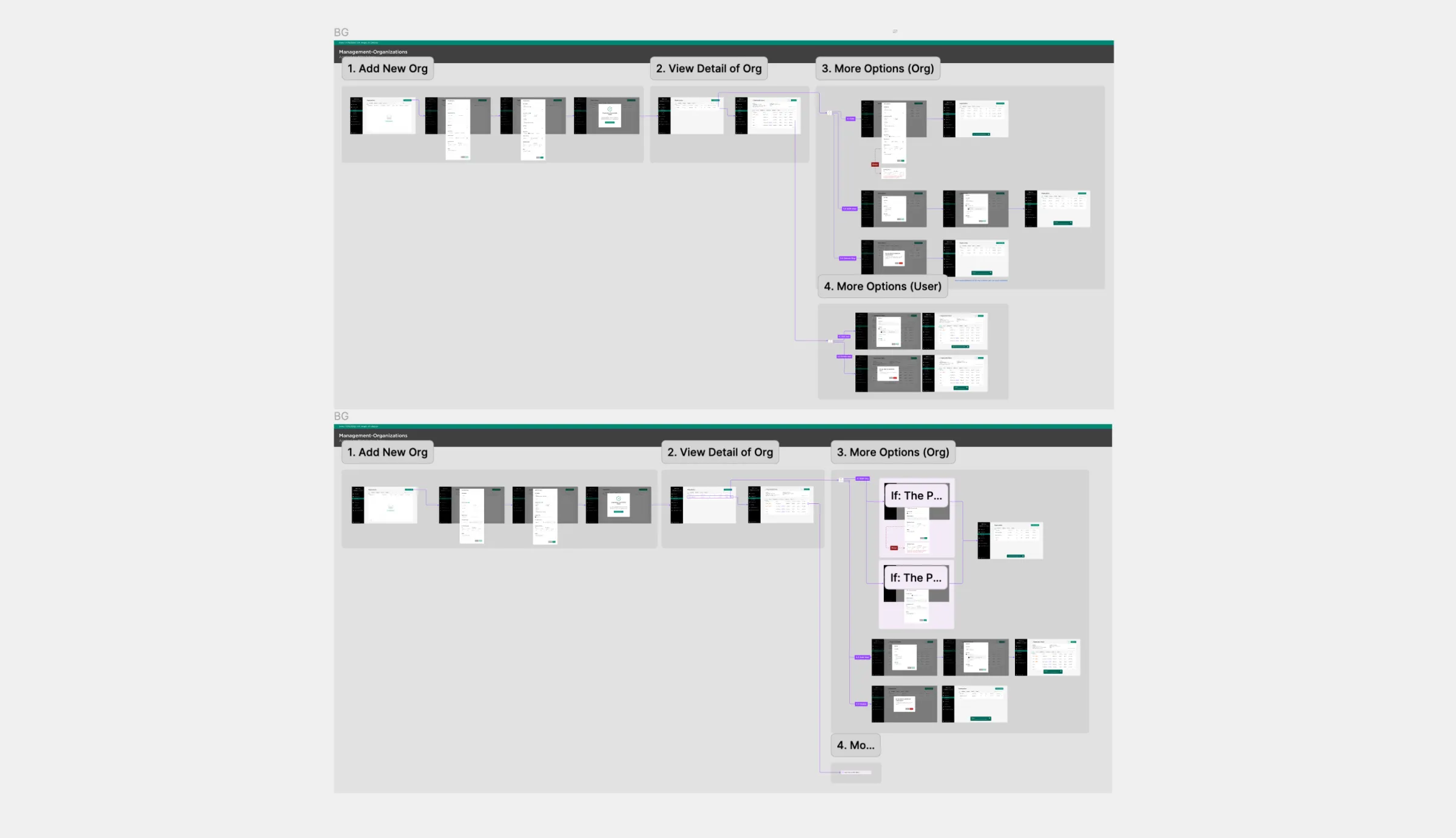
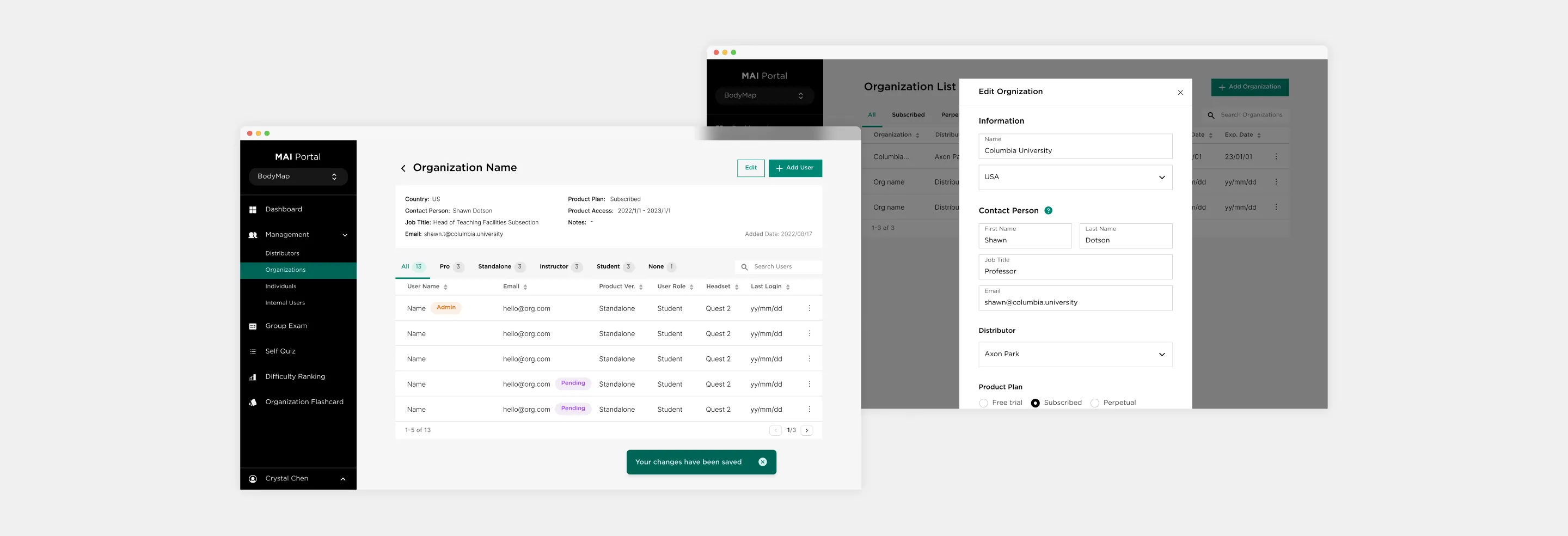
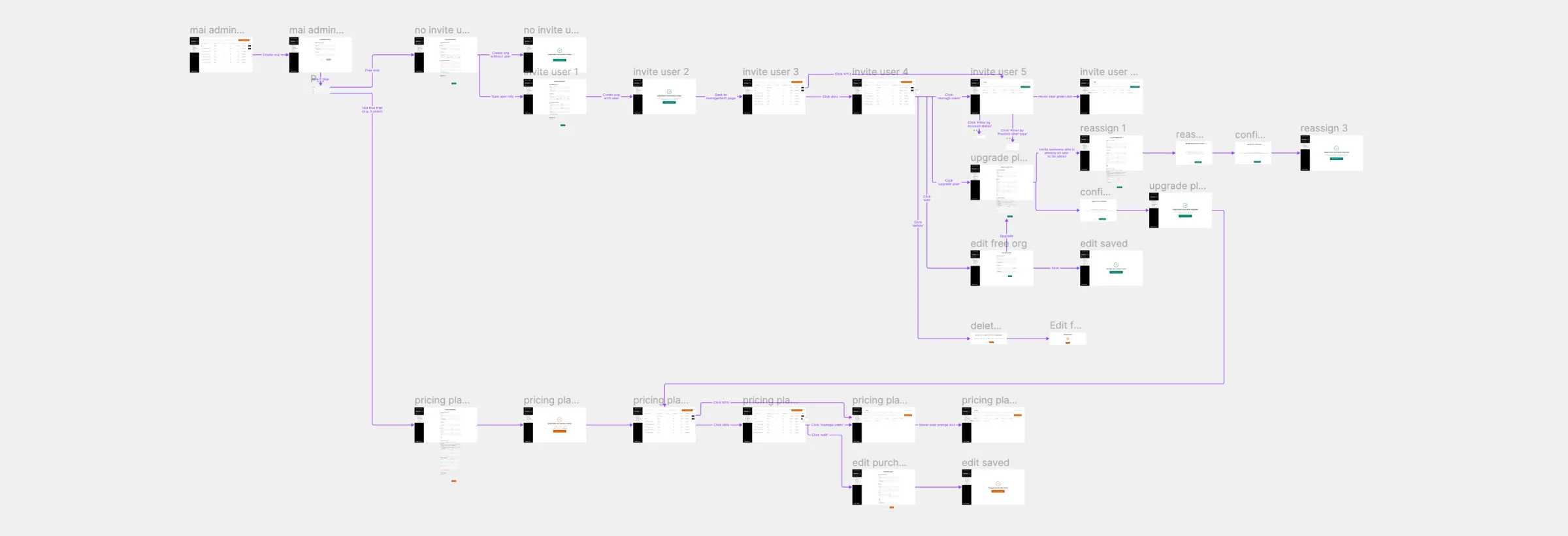
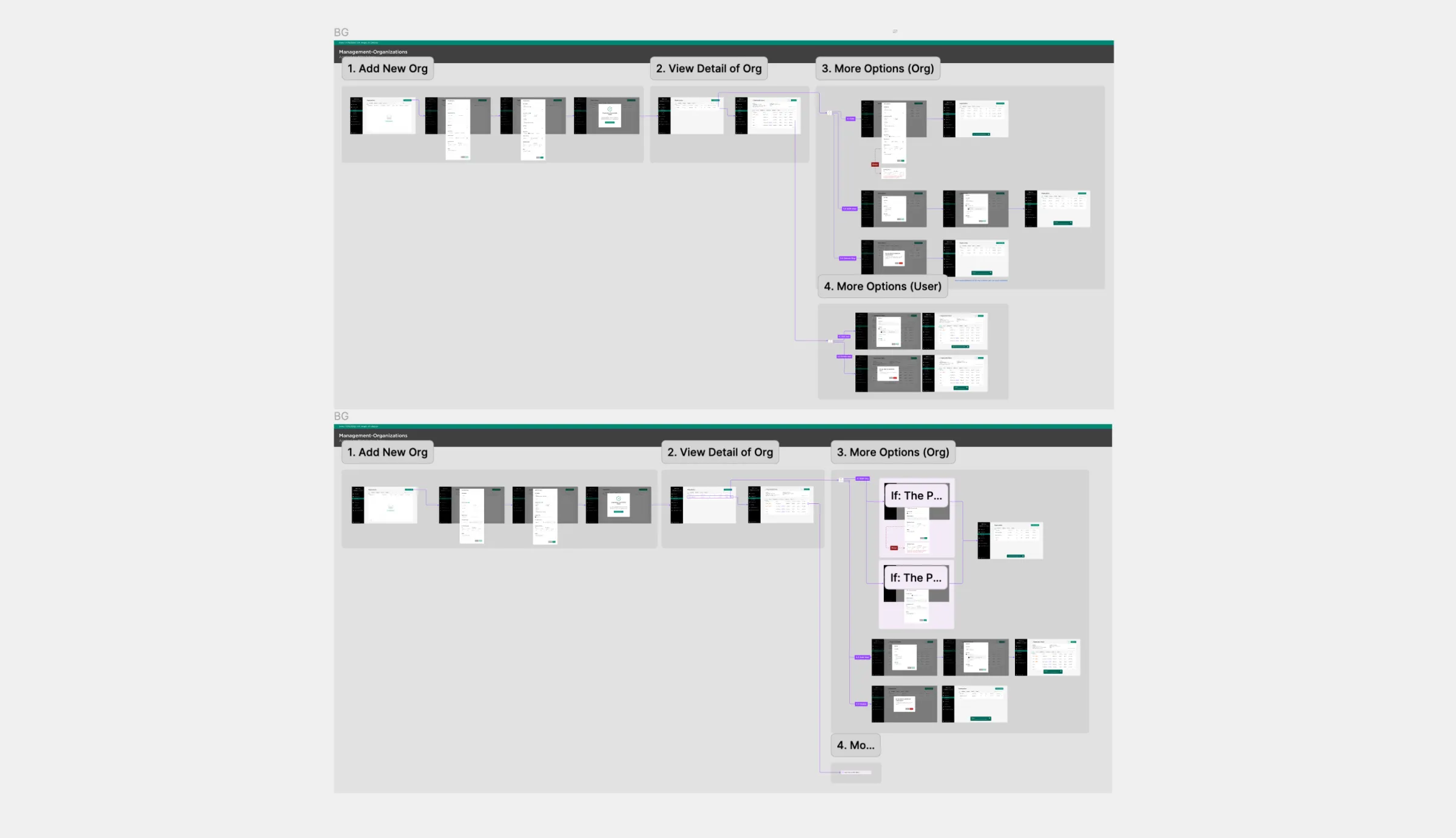
With the site containing vast amounts of information, the wireframes were initially overwhelming. To address this, I broke down the complex flows into smaller, essential steps. For example, in the MAI Admin Management: Organization flow, I divided actions into clear, sequential steps.I also developed a systematic approach to page numbering and file naming, which allowed for better communication across the design and development teams.

Wireframes

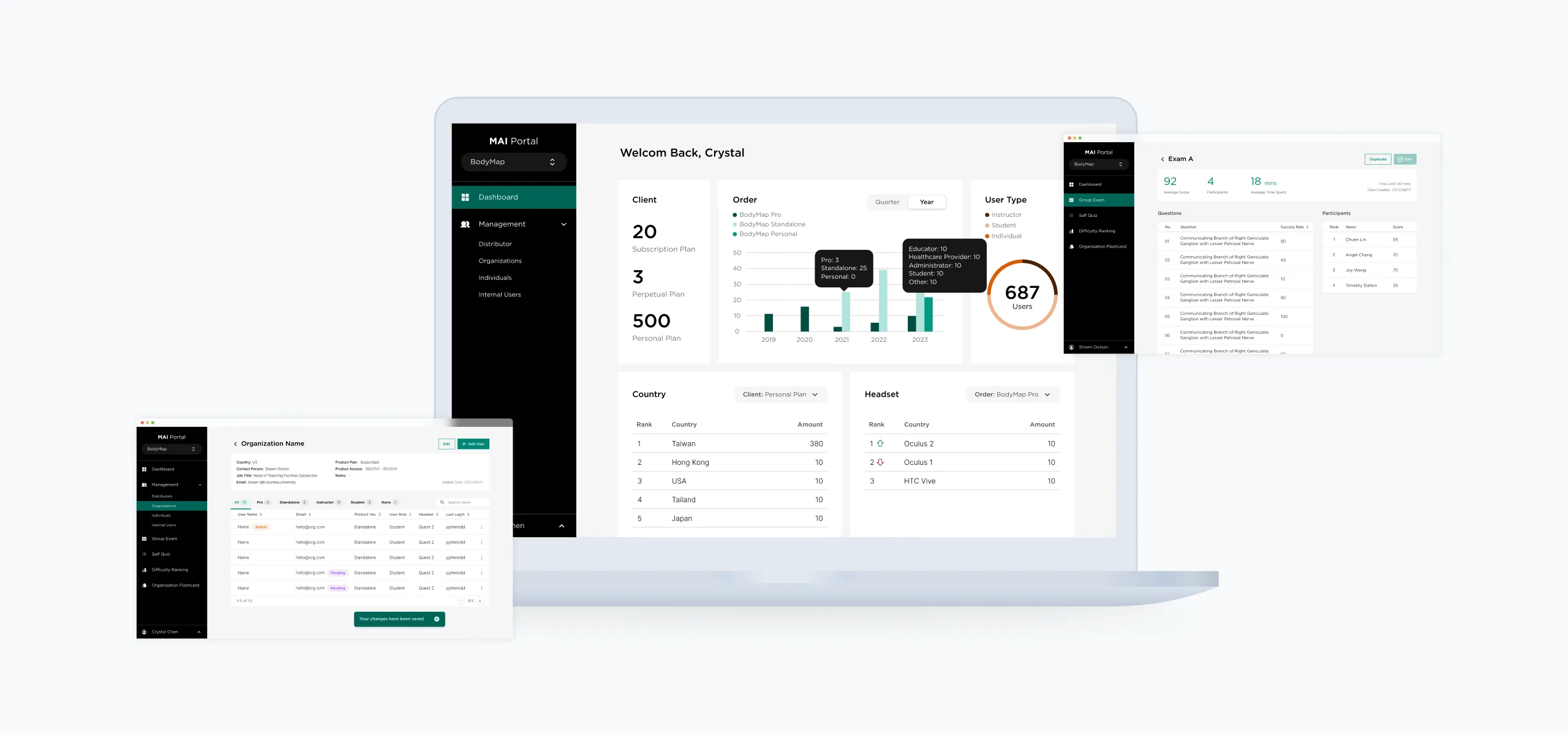
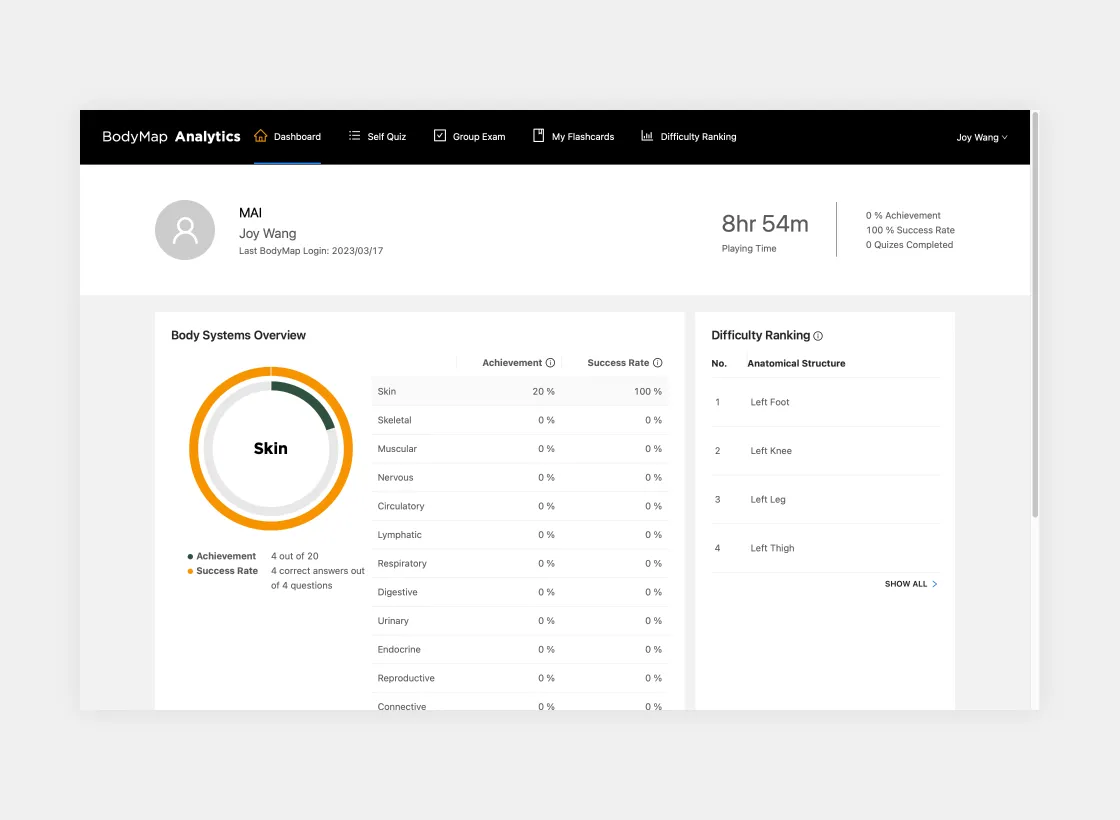
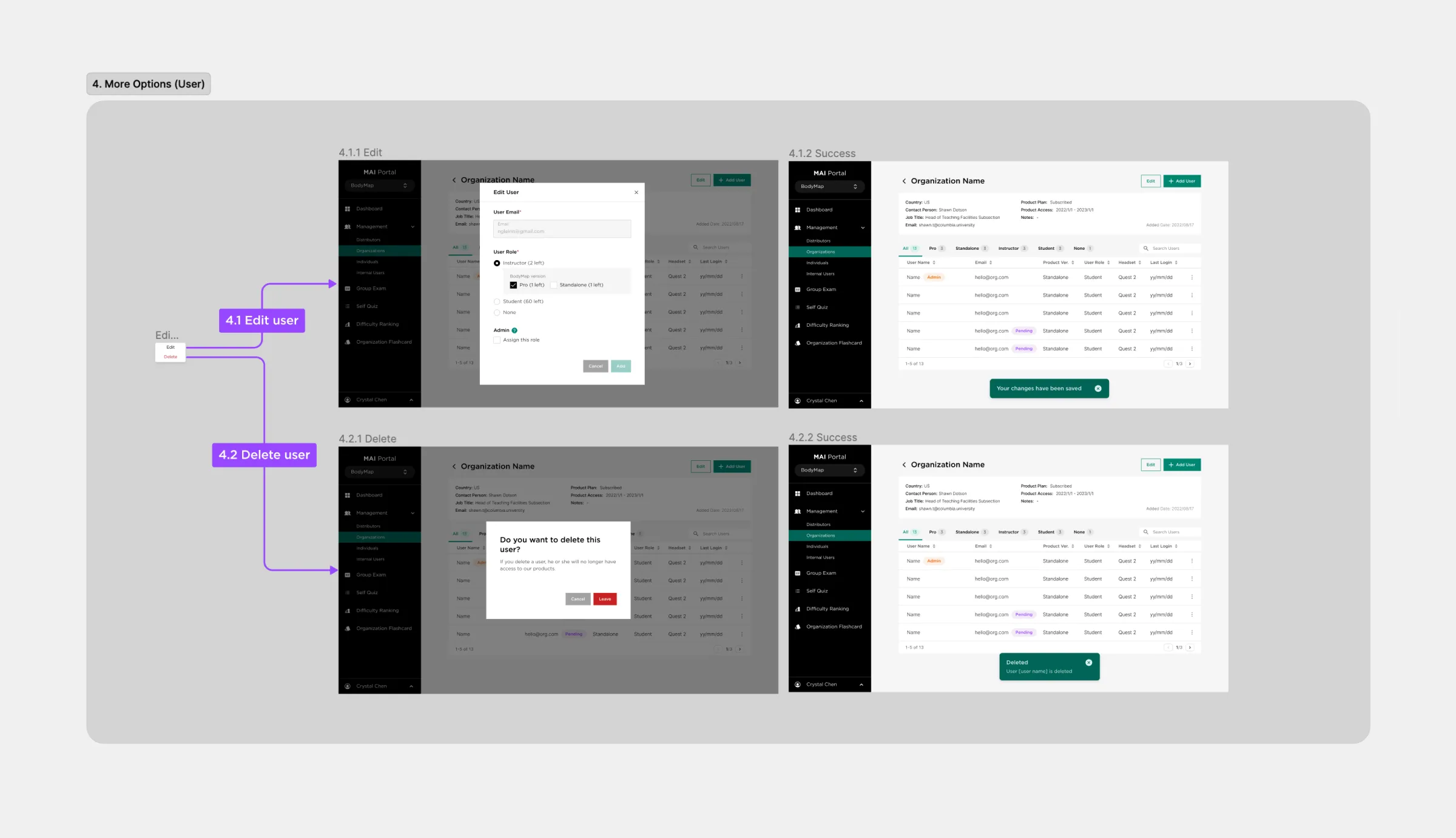
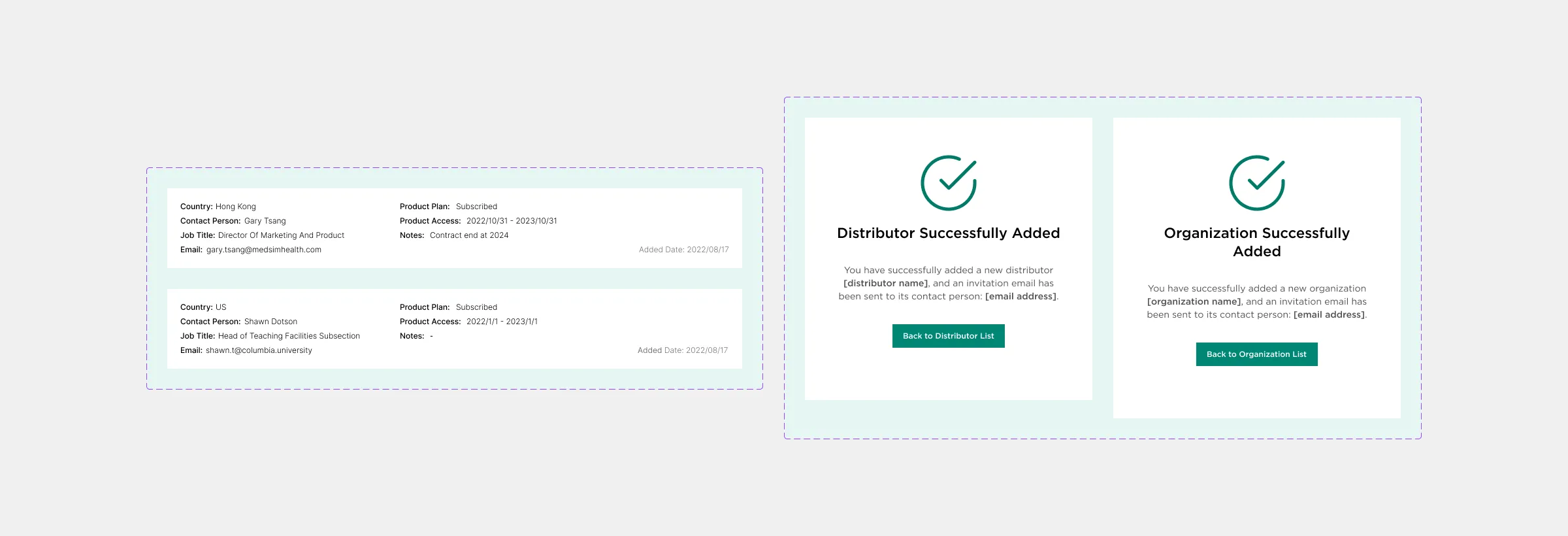
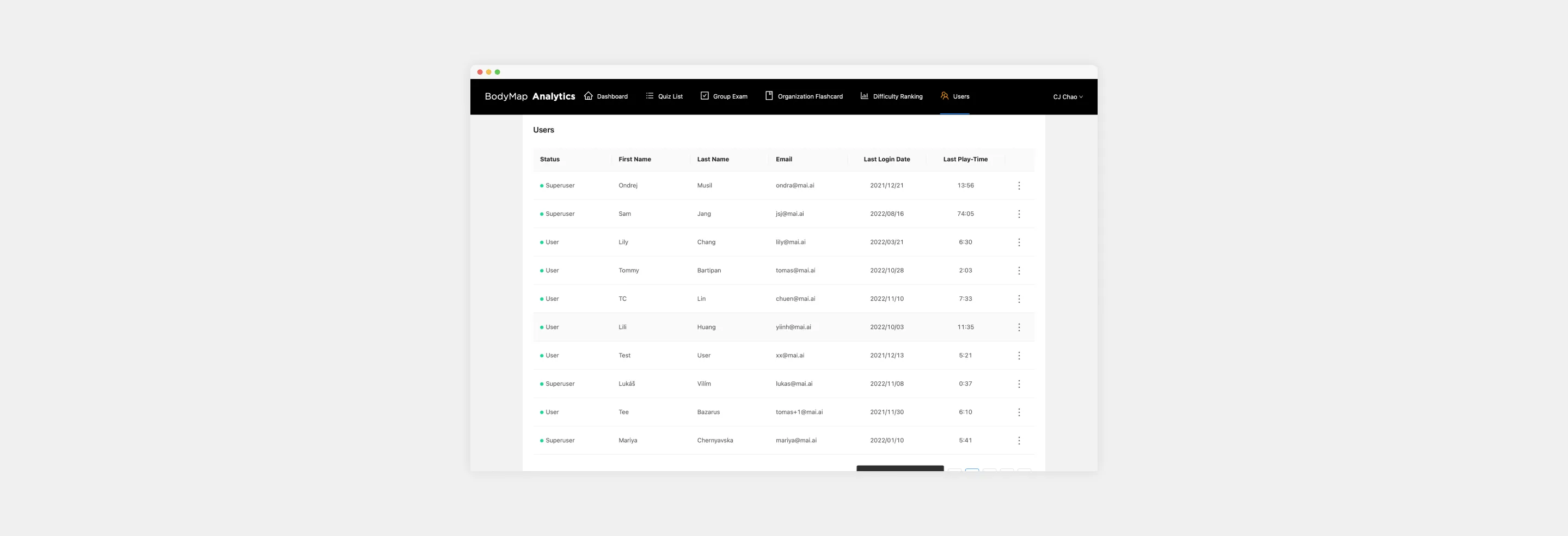
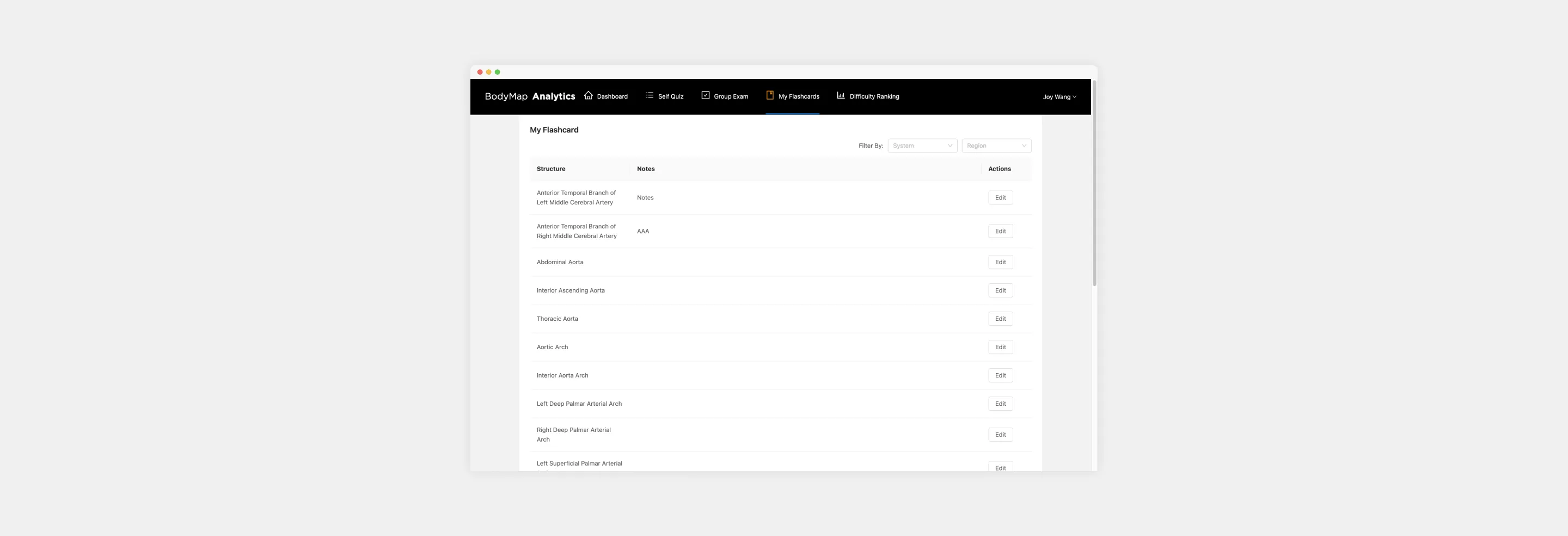
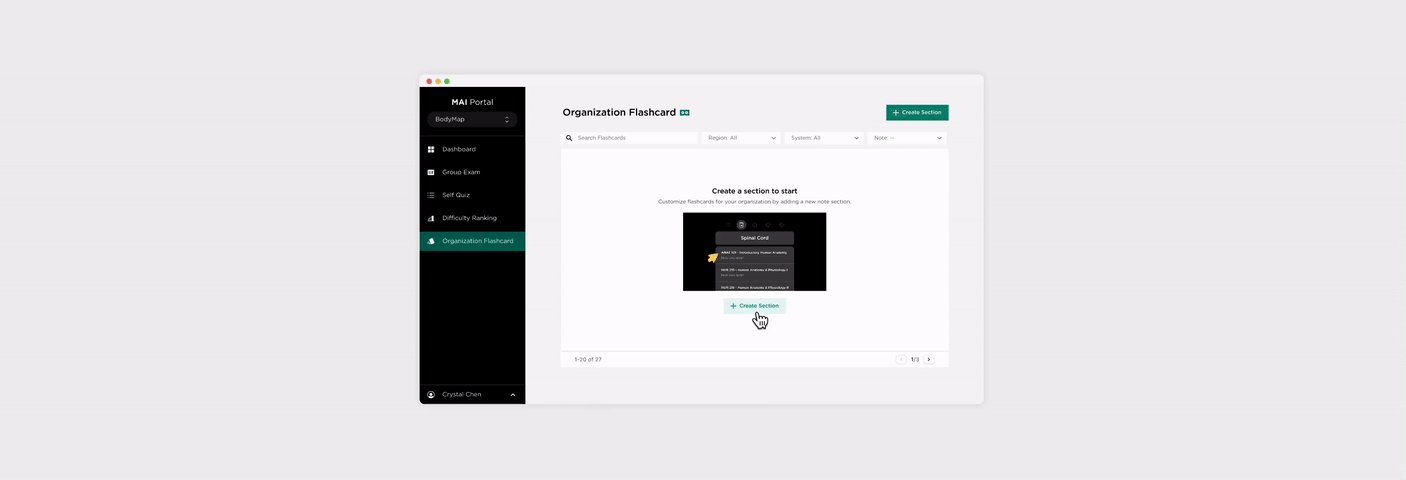
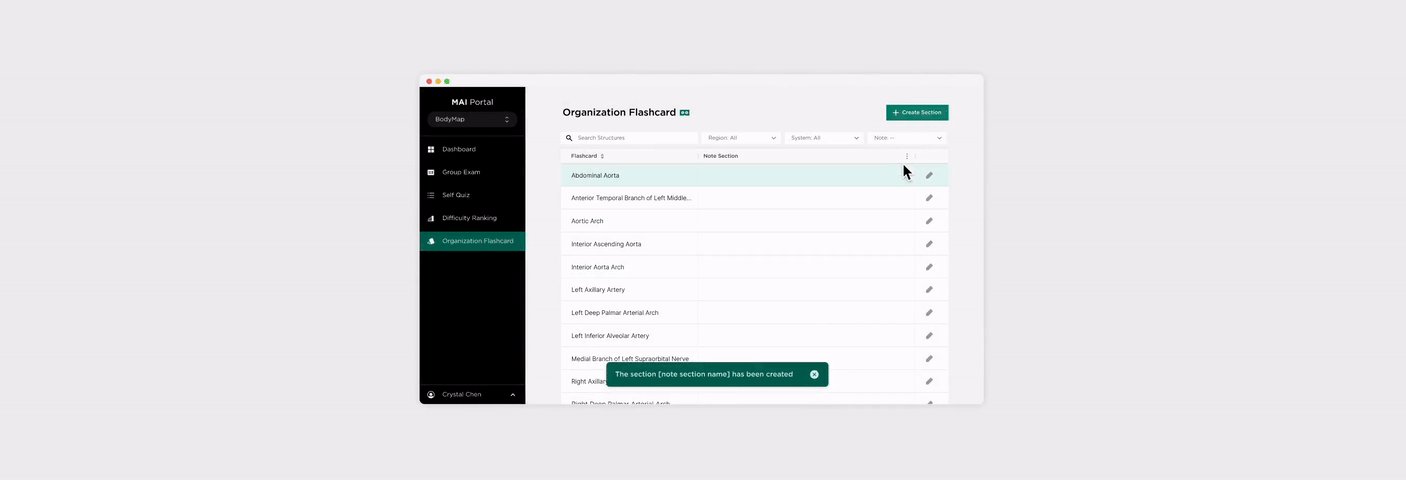
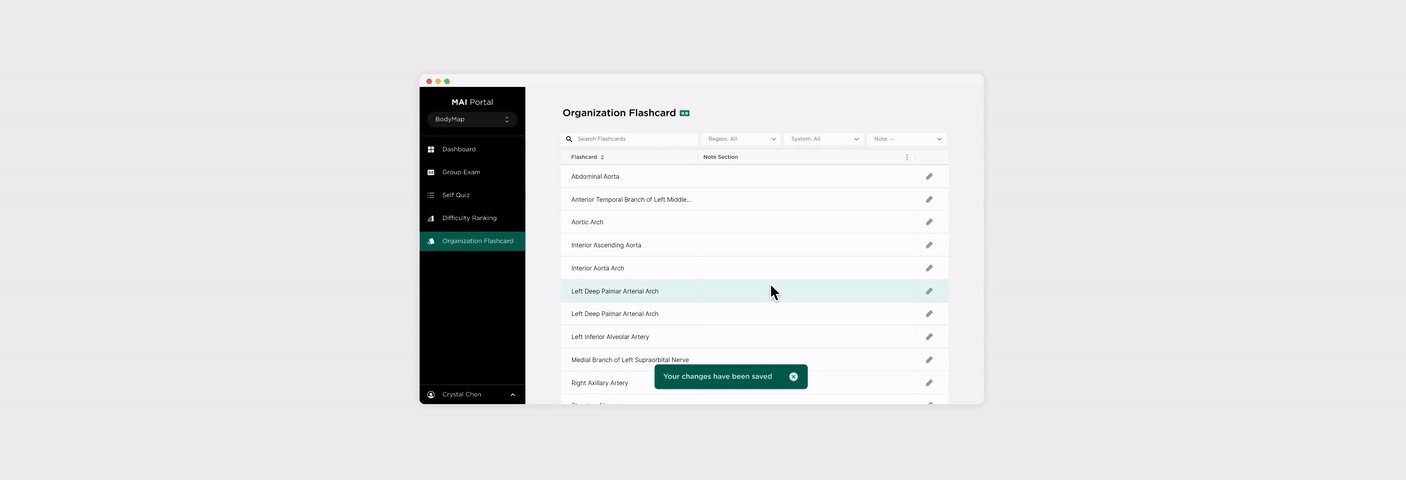
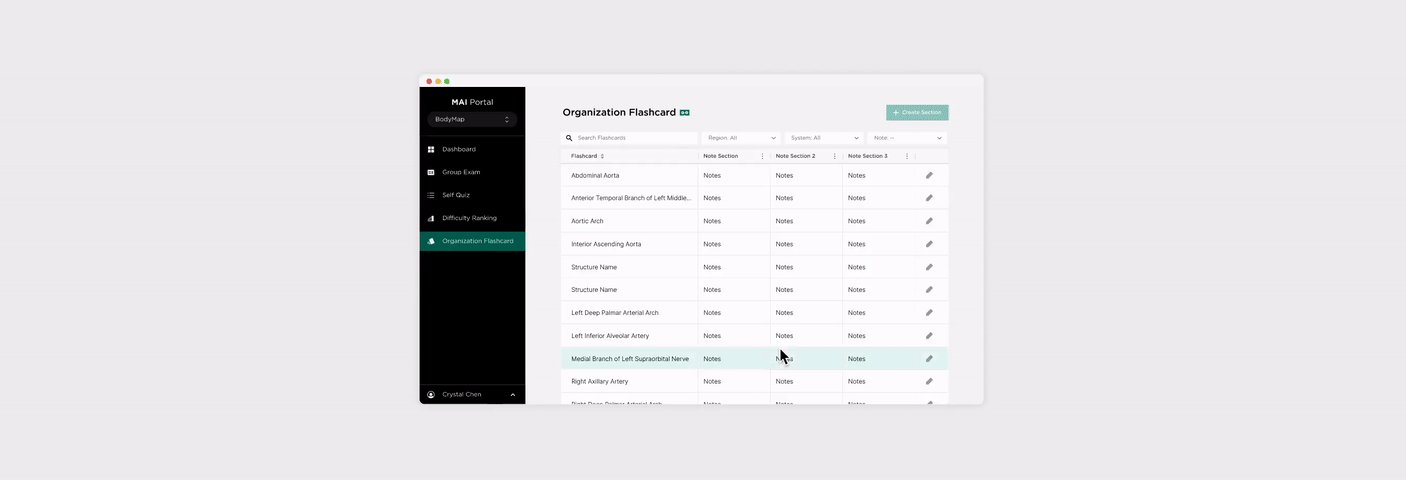
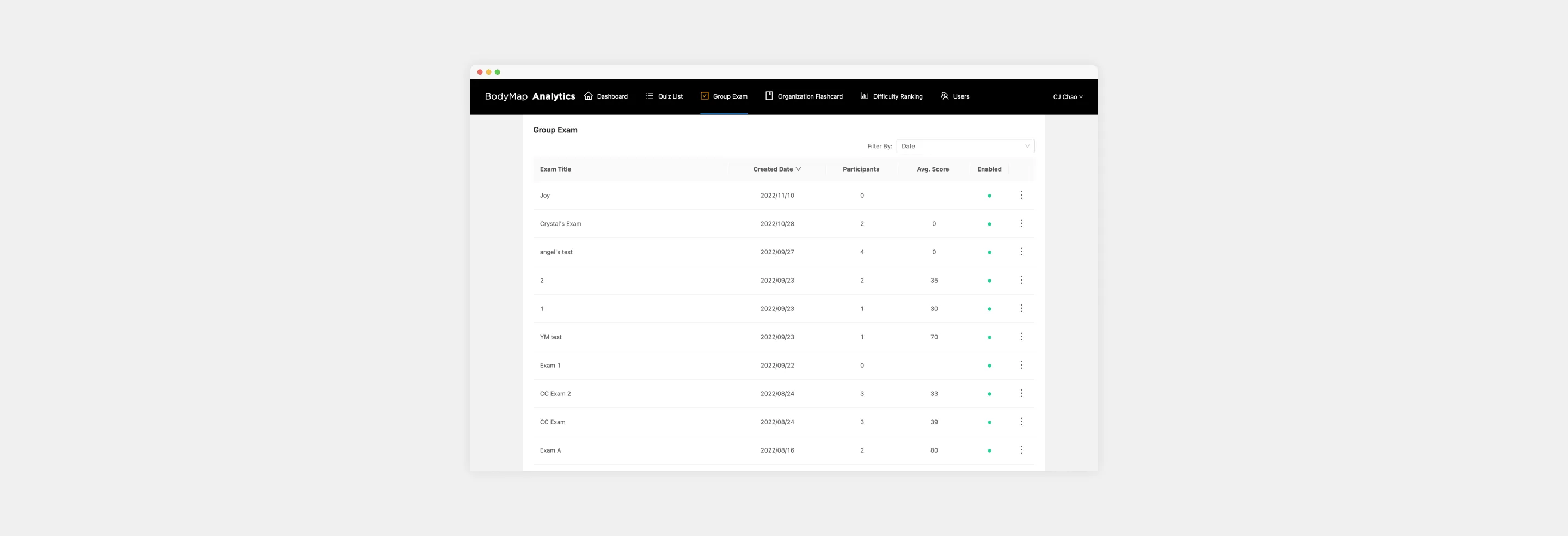
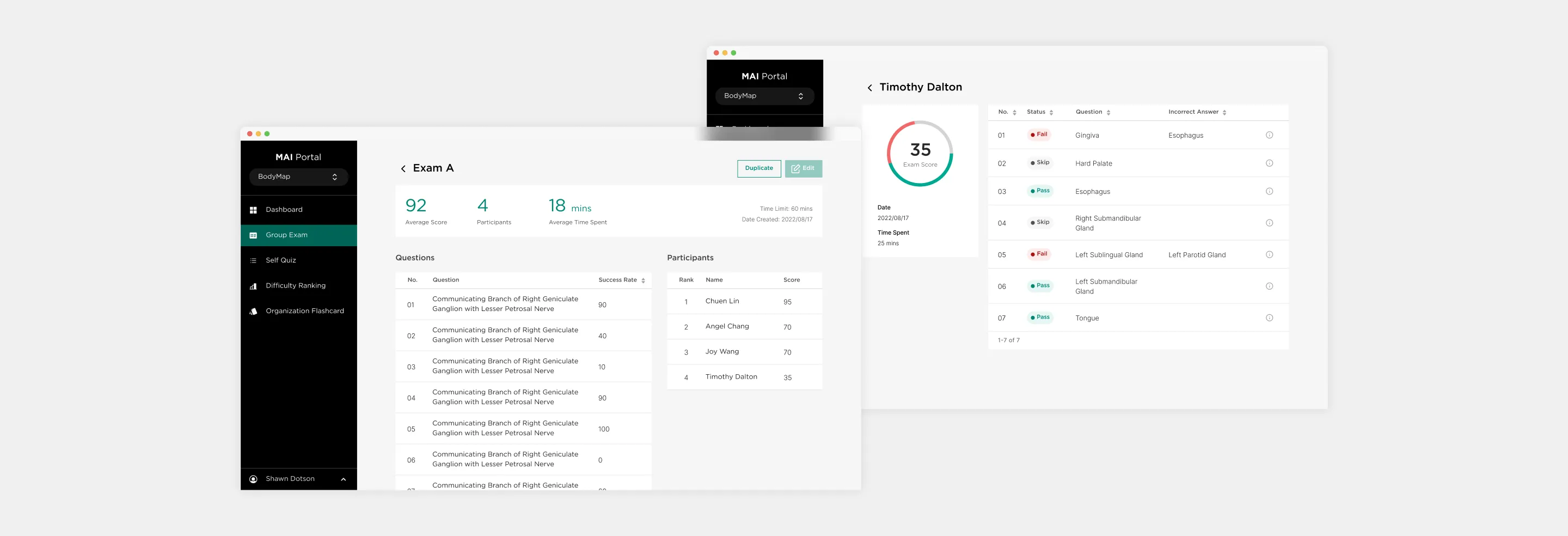
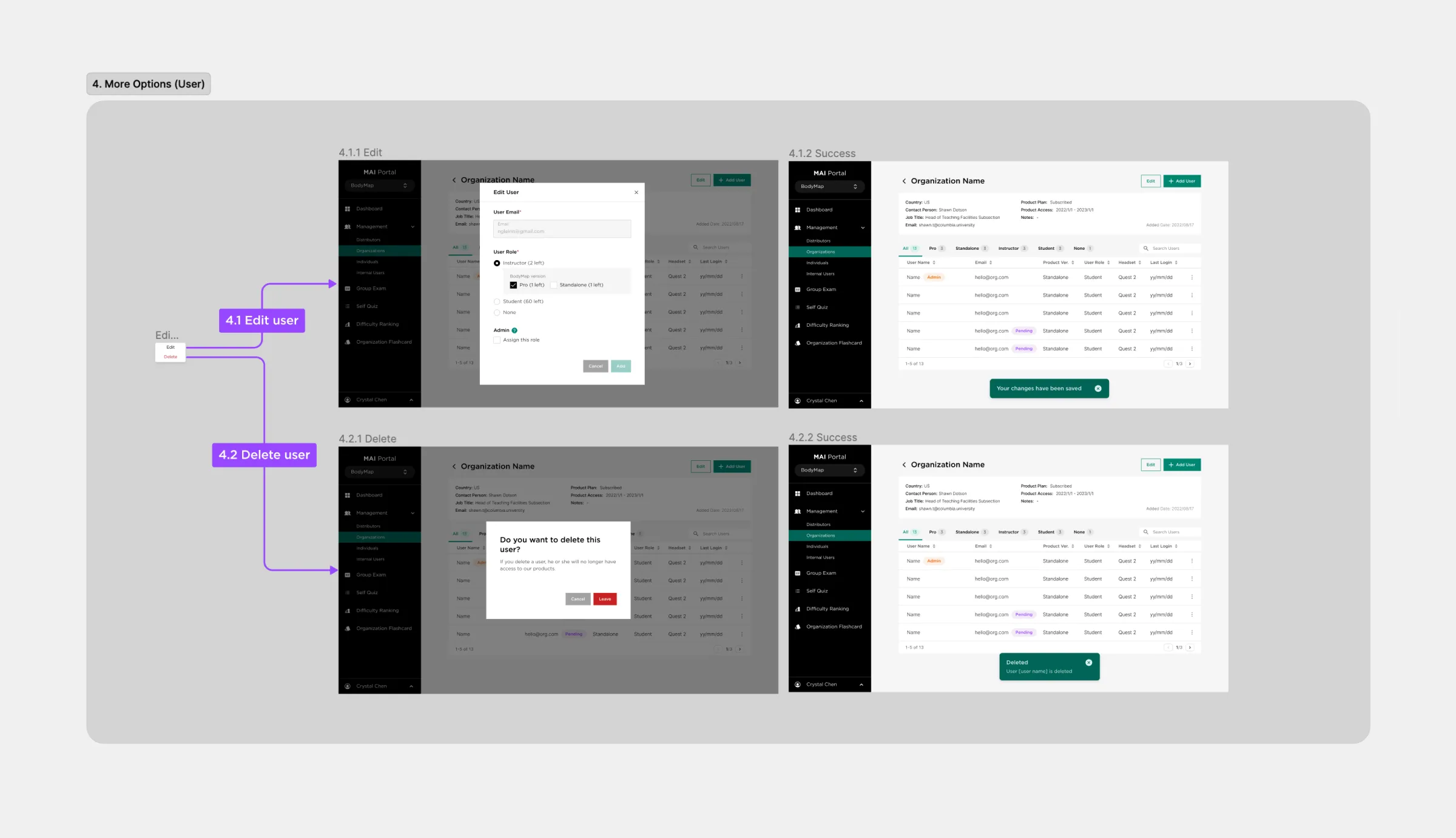
Final design screens

Final design screens
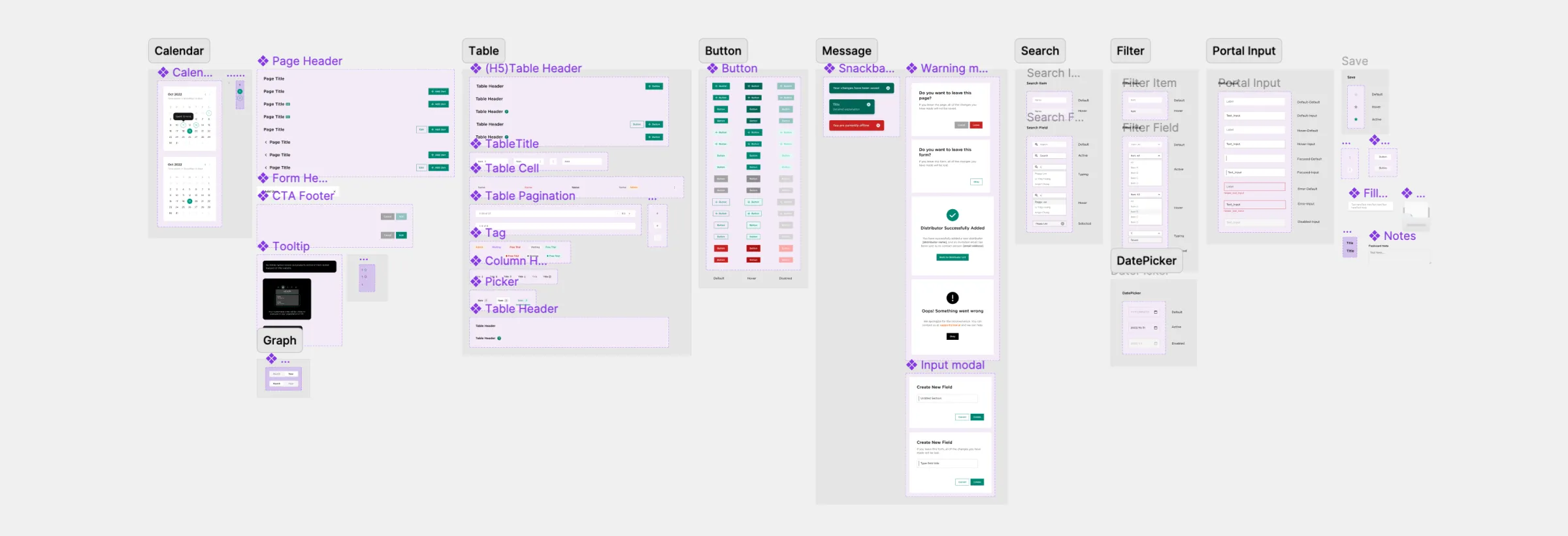
Step 3: Standardizing components
I identified key components that would be used across the platform, including:

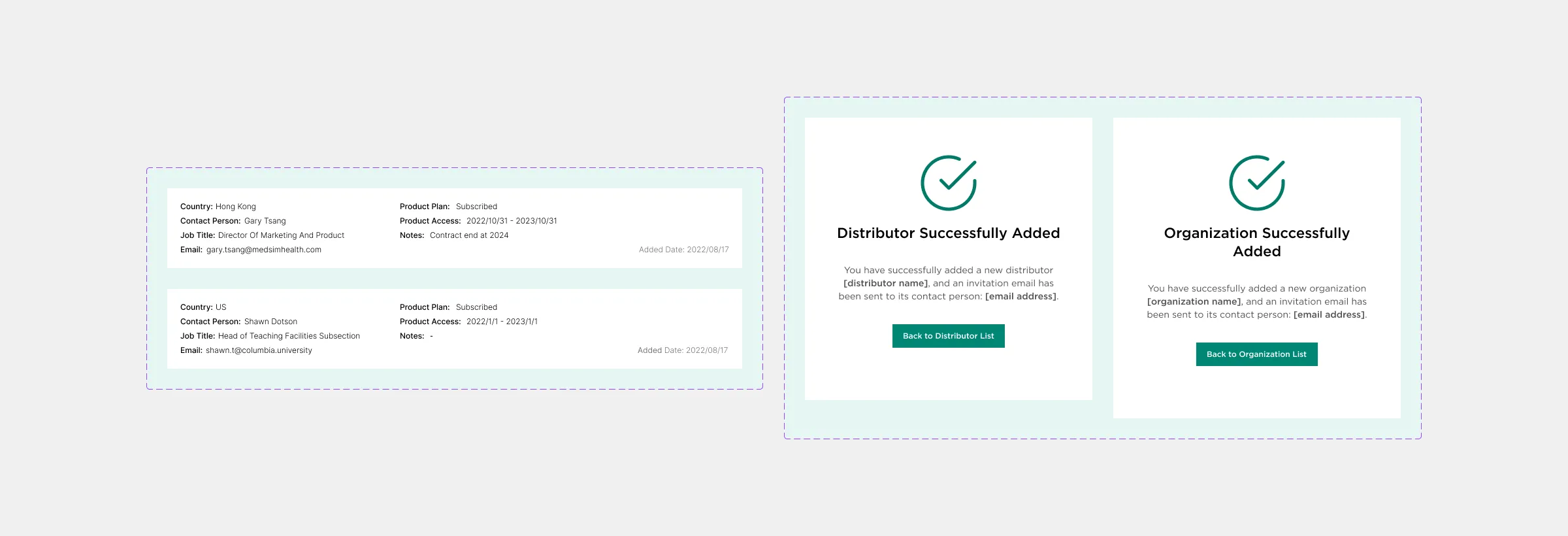
Info & Message components

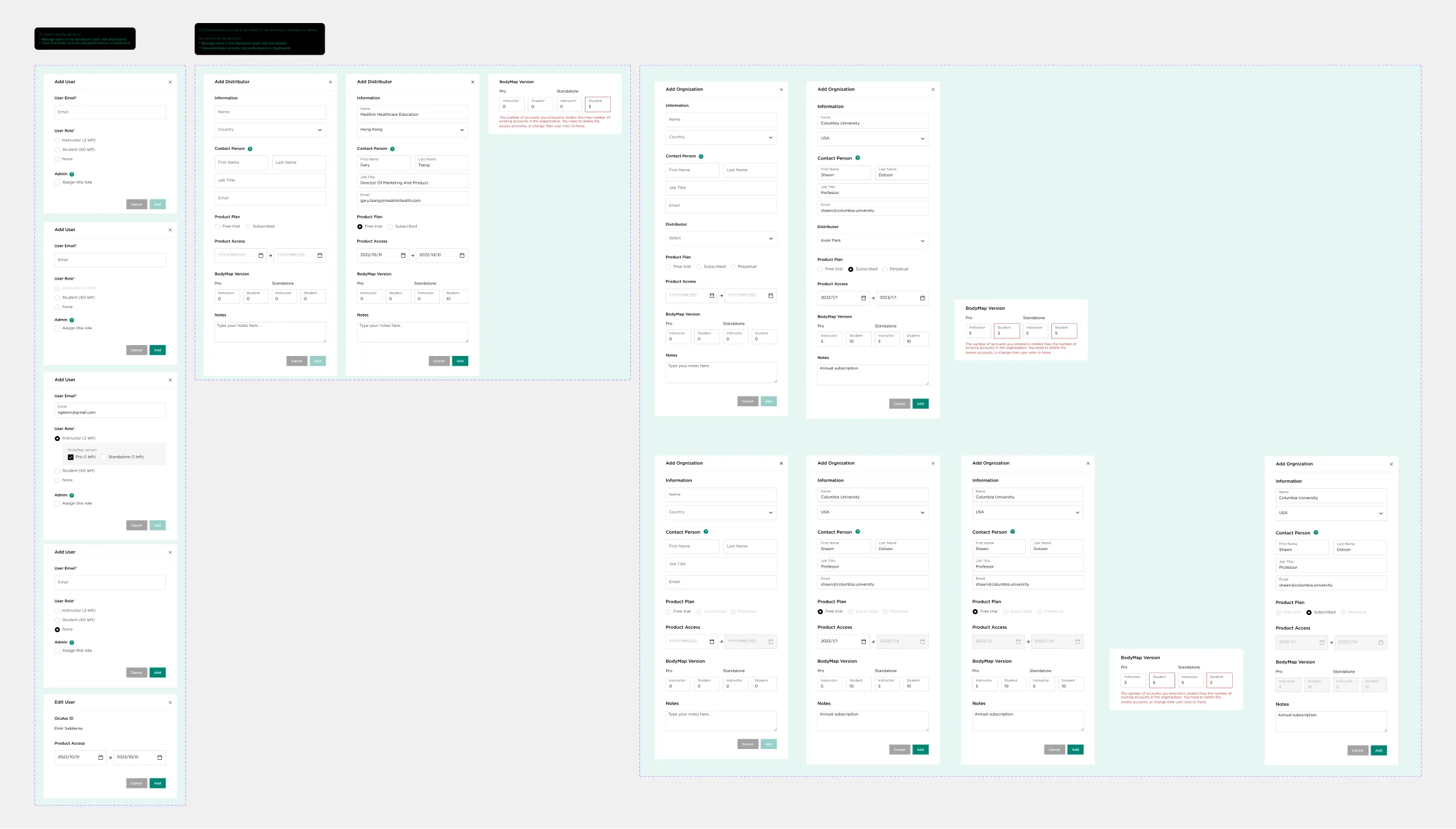
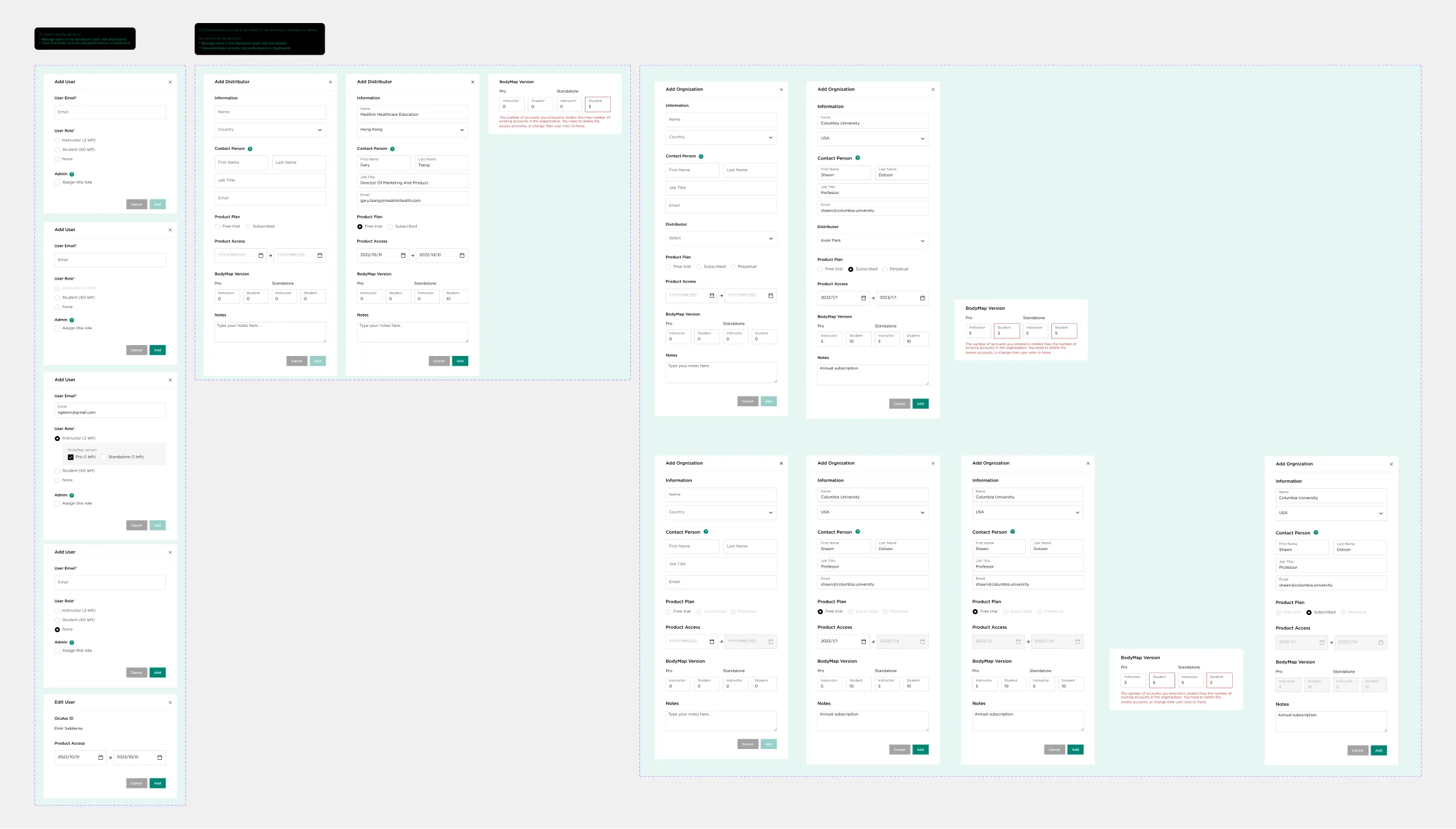
Form modal components

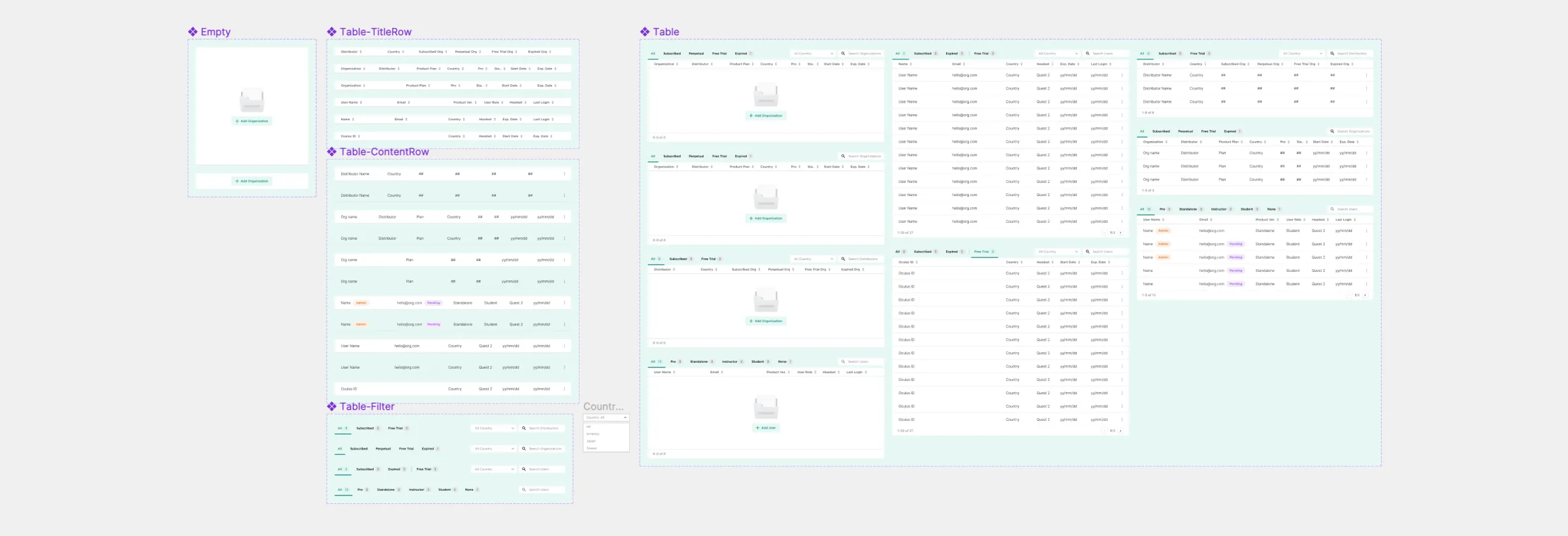
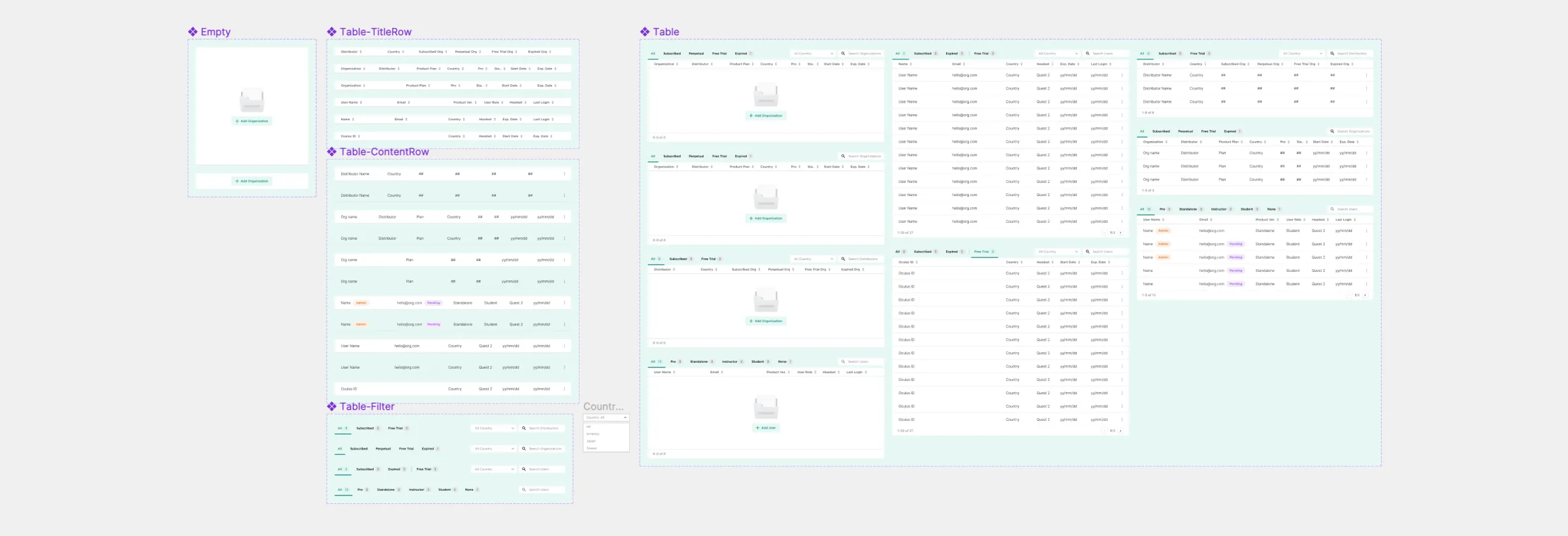
Table components

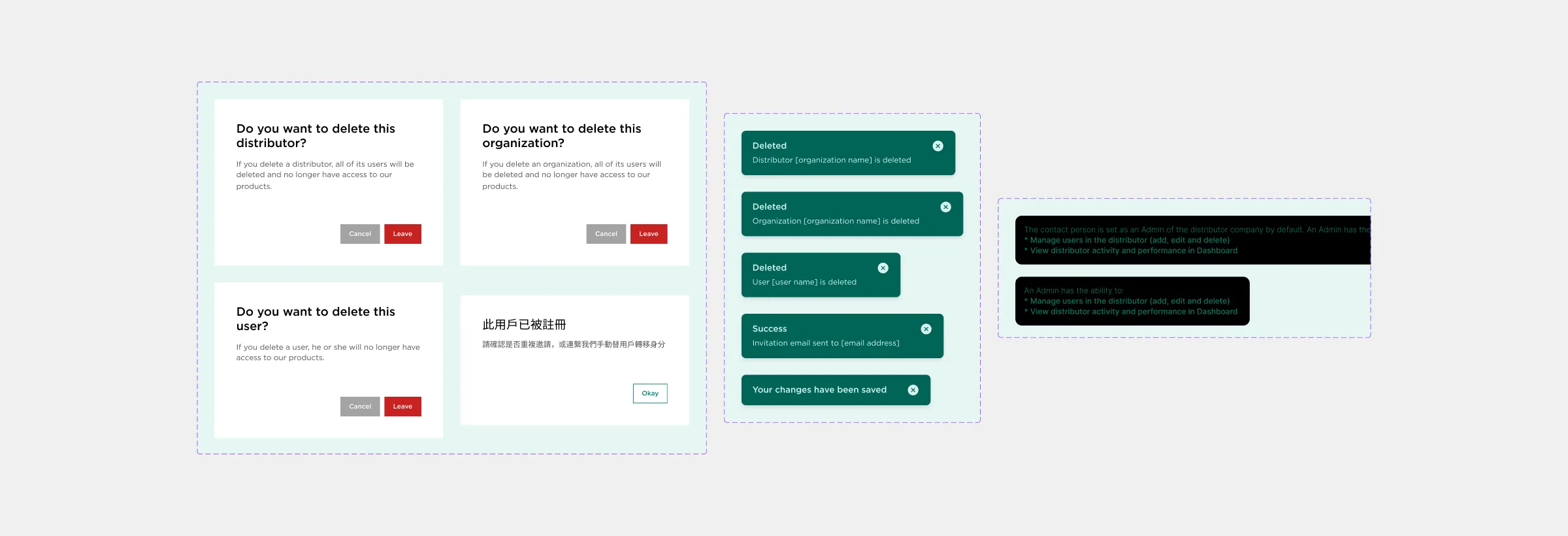
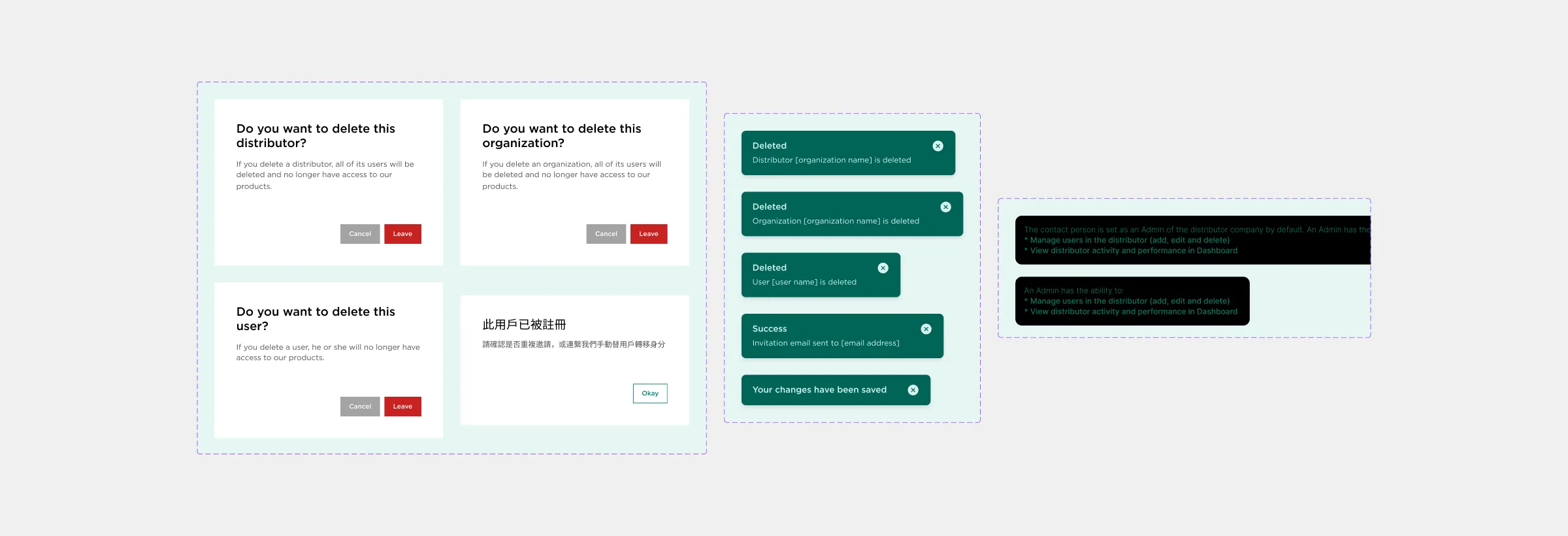
Warning modal, Snackbar & components
Step 4: Component integration
As the number of components and pages grew, maintaining consistency was key. Through discussions with the design supervisor, I applied Atomic Design principles (Atoms, Molecules, Organisms, Templates, Pages) to facilitate seamless integration and interaction among these components.

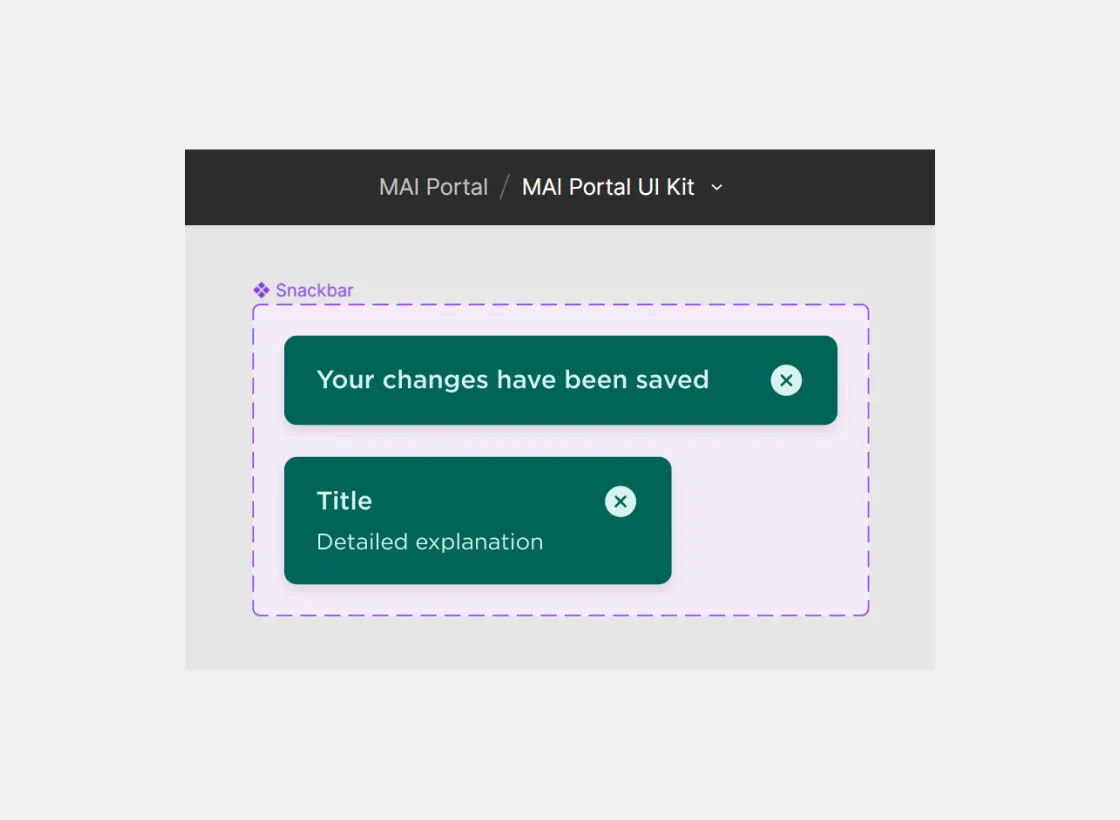
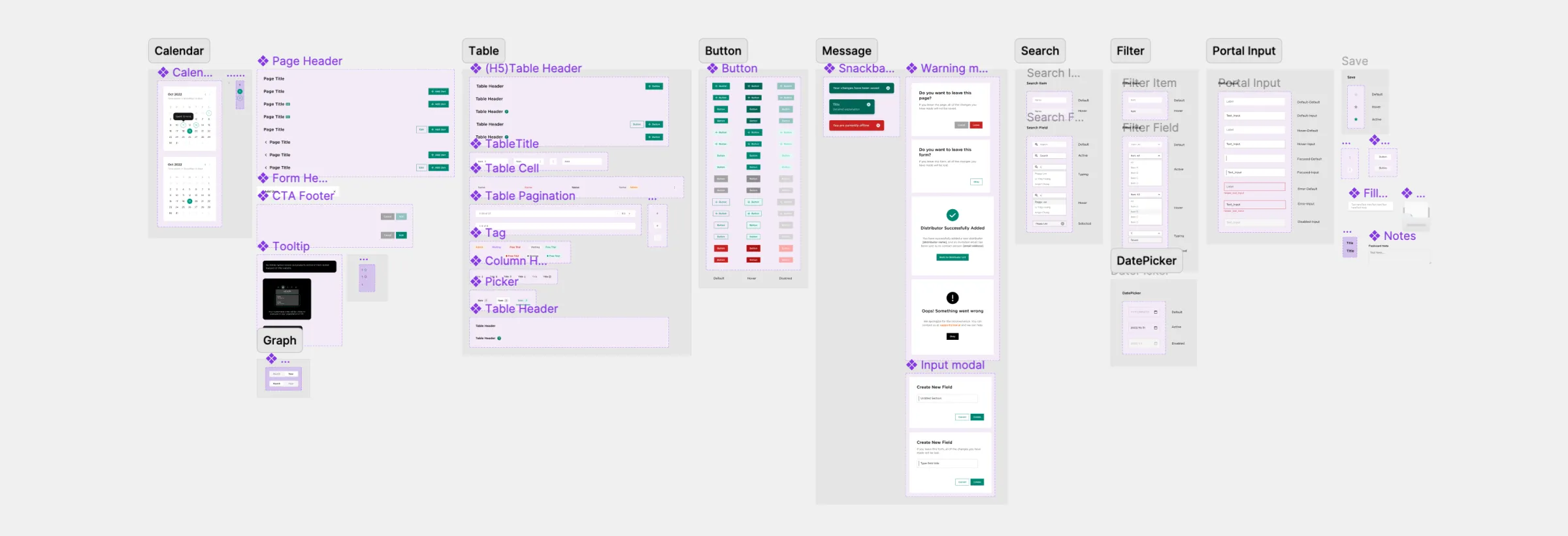
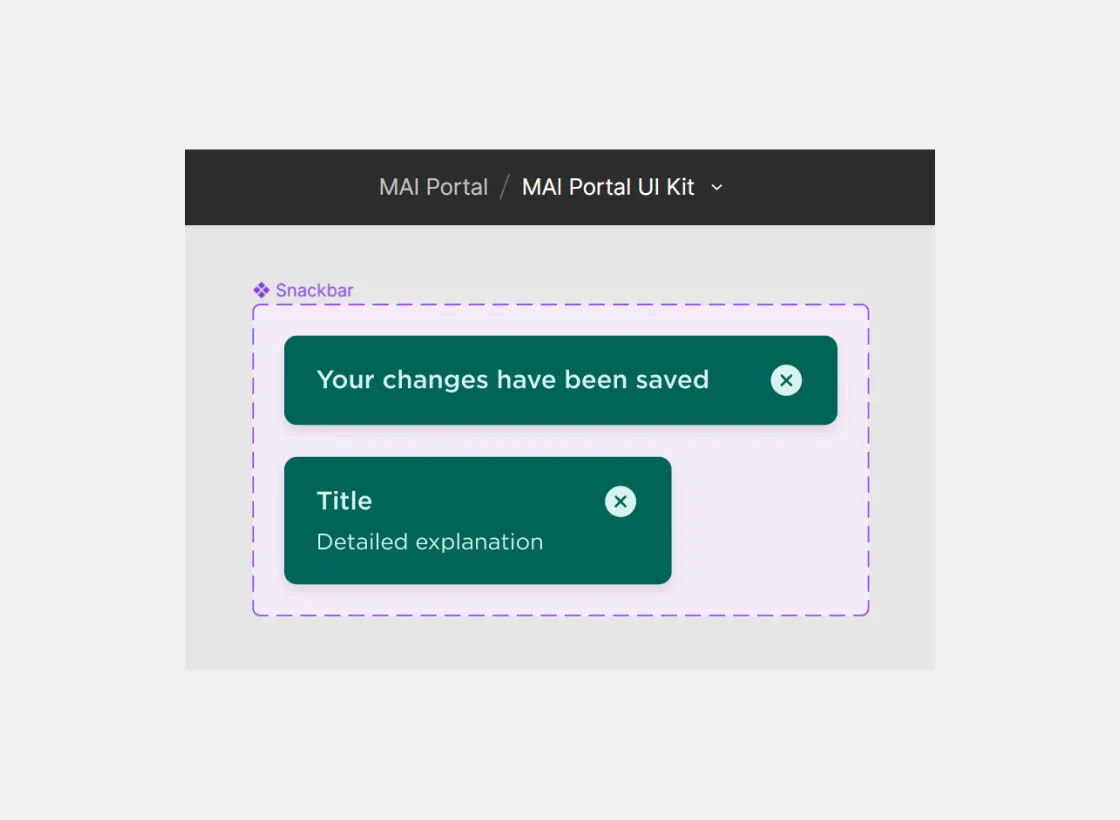
Style variant:
Components reside in the MAI Portal UI Kit,
accessible for sharing across all files

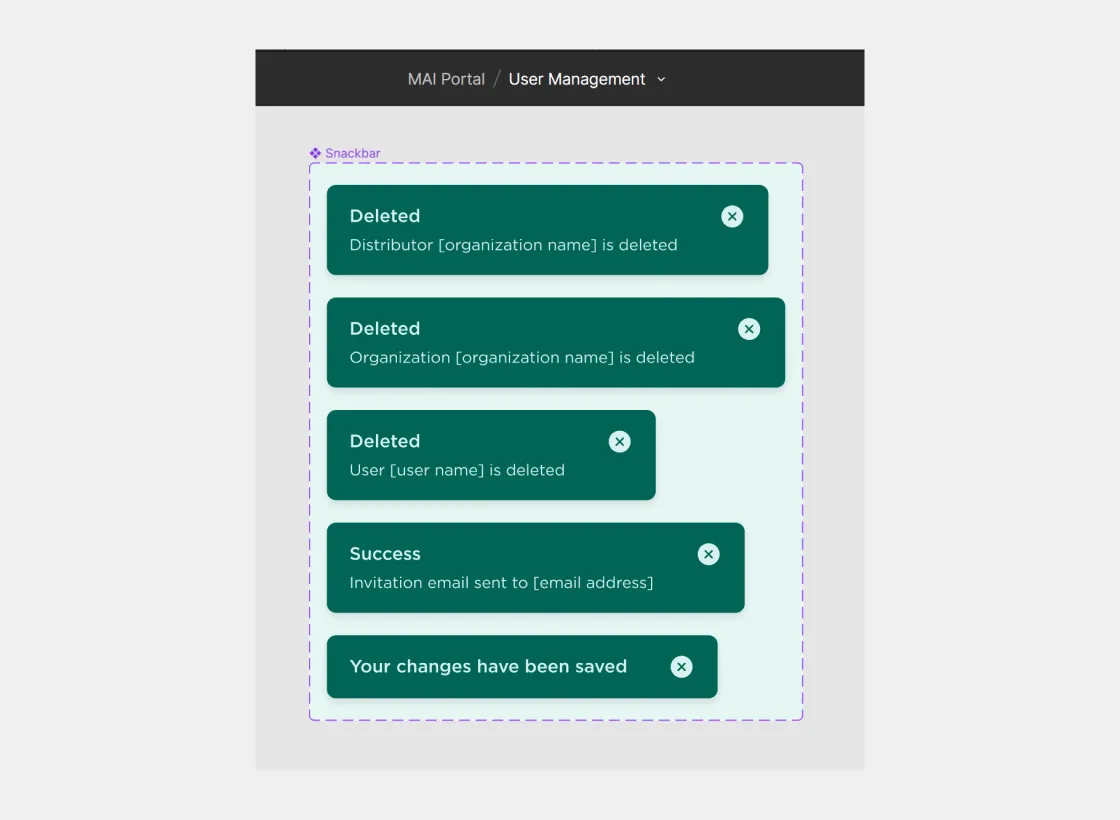
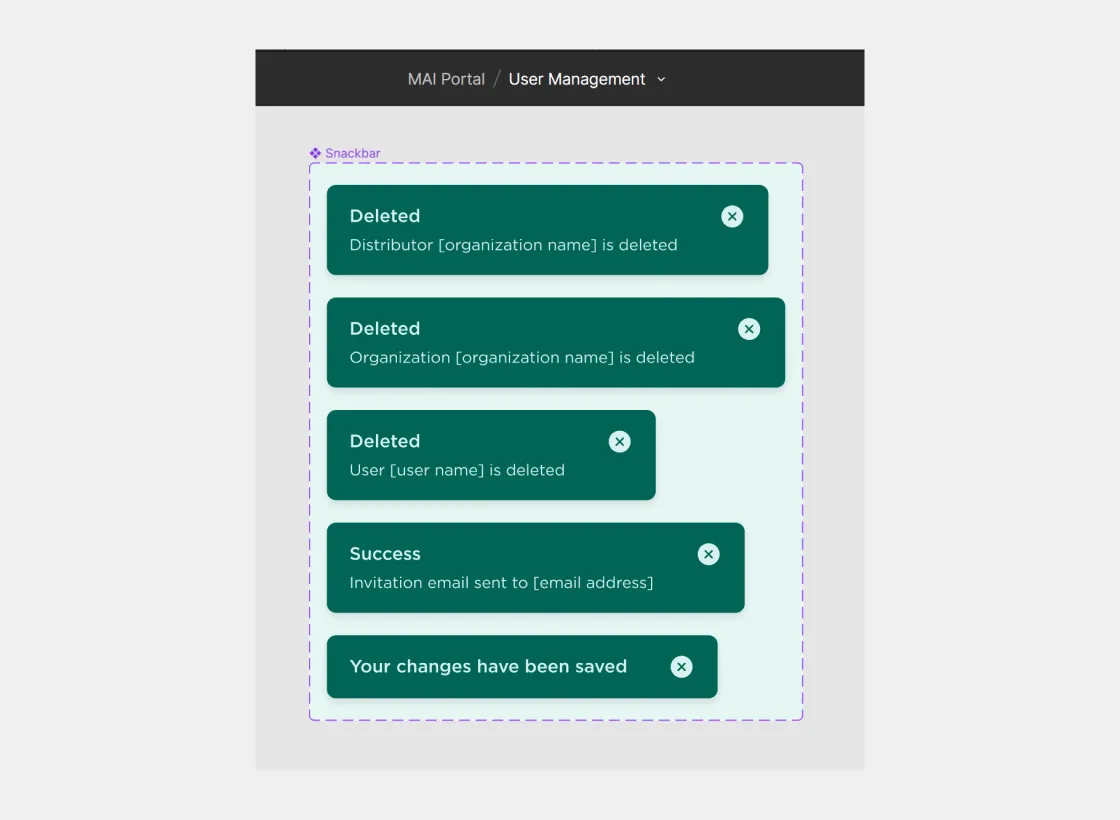
Content variant:
Individual page components were stored within their respective files

Components in MAI Portal UI Kit